상황
VS CODE에서 Live Server를 쓰면 바로바로 적용되서 보이는데
이클립스나 STS에서 톰캣이랑 같이 서버를 돌리면서 내부에서 css를 수정하면 반영이 안되는데
컴퓨터를 재부팅하거나 브라우저를 껐다 다시 켜봐도 안되고 그러다가 또 어느새인가 적용되어있는데
기준도 모르겠고 난감한 적이 있었다
해결
1.html에서 경로 지정 코드 확인
<link>태그에 잘못된 부분이 없는지 href속성에서 경로부분에 잘못된 곳이 없는지 확인
2.브라우저 캐시 삭제
브라우저에서 전에 사용하던 css 정보를 계속 가져다 쓰기 때문에 정보가 변경된 최신 내용이 반영이 안되고 있는 것
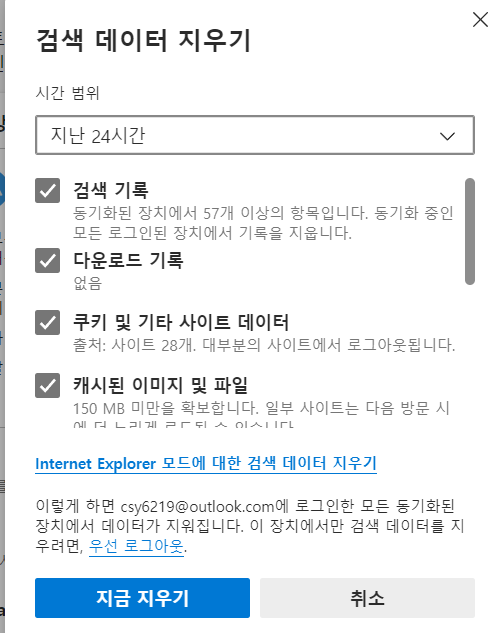
1)익스플로러 엣지
설정 - 검색에서 쿠키 검색 - 지울 항목 선택 - 삭제



2) 크롬
설정 - 개인정보 및 보안 - 쿠기 및 기타 사이트 데이터 - 모든 쿠기 및 사이트 데이터 보기 - 모두 삭제



3.html파일에서 css를 연결하는 link태그의 href속성에 css파일명 마지막에 ?after 붙이기
2번 방법은 임시방편적인거고 3번이 근본 원인해결에 가깝다. ?를 css파일명 뒤에 붙이므로써 브라우저에서 다른 css파일을 인식하게 하는 개념. ?after를 많이 쓰는데 다른 문자를 써도 상관없긴 하다

CSS 파일을 링크하는 HTML 파일(PHP, JSP)을 열어 기존 CSS 파일의 URL 뒤에 ?after를 붙이면 됩니다. 요지는 브라우저에서 다른 CSS 파일을 인식하게 하는 것이므로 물음표 뒤에 어떤 문자열을 붙여도 상관없습니다. 저는 예시로 after라는 문자열을 추가했습니다. CSS 파일을 변경한 뒤 ?문자열을 추가하면 바로 변경사항이 적용되는 모습을 확인할 수 있습니다.
'웹 관련 > HTML & CSS' 카테고리의 다른 글
| [HTML] form태그 안에 여러개의 submit 쓰기 (feat.input,button) (0) | 2022.07.08 |
|---|---|
| [HTML] button을 form 밖으로 빼서 submit하기 (0) | 2022.07.08 |
| [Web][CSS] <textarea> 크기 고정하기 (0) | 2022.07.01 |
| [CSS] placeholder 주의할 점(feat.placeholder가 안먹힐 때) (0) | 2022.06.22 |
| [CSS] 부모 상속 무효화 :not() selector (0) | 2022.05.22 |