web1-19.웹서버 운영하기
하나의 문제해결을 위해 몇일이 걸릴 수 있지만 이를 통해 수많은 지식과 경험을 쌓을 수 있음
웹브라우저는 제품명이 아니라 제품군
웹서버도 동일
웹서버 프로그램 : Apach, IIS, Nginx
Apach 무료, 점유율1등
web1-19.1. 웹서버 설치(windows)
(추천검색어 : how to install apache http server os)
bitnami wamp : 통합설치 프로그램
WAMP
W : Windows
A : Apach
M: MySQL (데이타베이스 프로그램)
P : php (middleware 미들웨어)
web1-19.2. 웹서버 http
Internet Protocol Address (IP address)
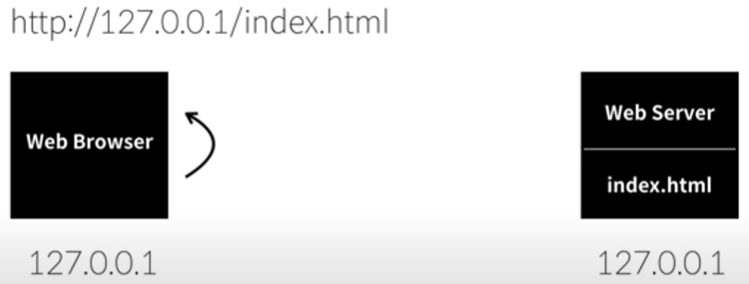
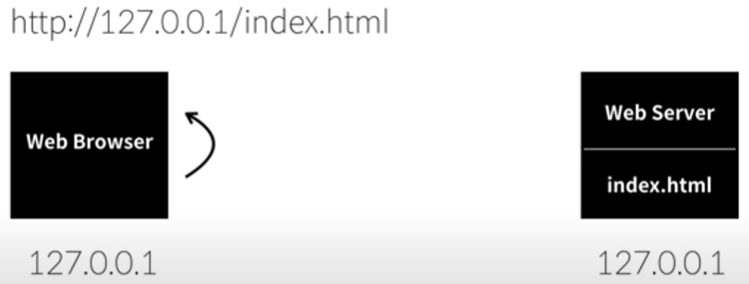
127.0.0.1/index.html
127.0.0.1 : 웹브라이저가 설치되어 있는 컴퓨터를 가리키는 약속되어있는 특수한 주소
- 주소를 치는 것은 웹브라우저가 설치 되어있는 각자의 컴퓨터의 웹서버를 가리키는 것
127.0.0.1 이 주소에 /index.html이라는 경로를 입력하면,
웹브라우저가 자신이 설치되어잇는 웹서버에 접속해서 index.html 파일을 원해라고 얘기하는 것이며, 웹서버는 htdocs라는 디렉토리에서 파일을 찾도록 설정이 기본적으로 되어있는 상태임(변경가능).
그럼 웹서버는 그 설정대로 htdocs디렉토리에서 index.html파일을 읽어와서 이 파일을 웹브라우저로 보내주고 웹브라이저는 이 파일을 읽고 해석해서 화면으로 출력해주는 것
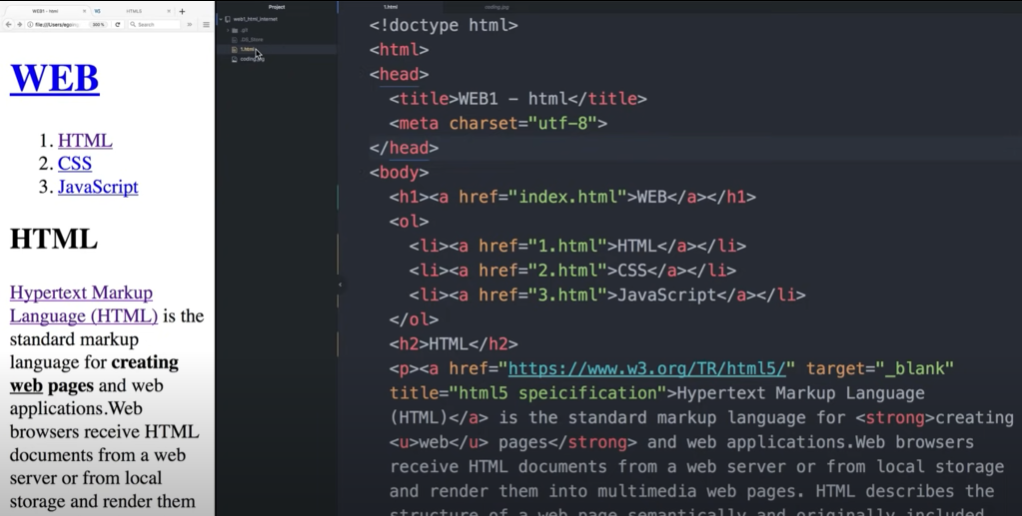
이 htdocs에 html파일을 넣으면 그 파일이 내 웹페이지가 되는 것
127.0.0.1과 file:///c:/Bitnami/wampstack-7.1.10-1/apache2/htdocs/1.html 차이

file은 html파일에 있는걸 직접 오픈하는 것이고
http는 웹브라이저와 웹서버가 서로 통신할 때 사용하는 통신규약(http : Hyper Text Transfer Protocol)을 이용해서 데이터를 가져옴.
한대의 컴퓨터에 웹브라우져와 웹서버가 같이 설치 되어있어 결과로 출력된 웹페이지만 보면 차이가 없지만,
서로 다른 컴퓨터에 있는 웹브라우저와 웹서버가 통신하기 위해서는 반드시 http를 사용해야함
*http란?
웹페이지를 웹브라우저와 웹서버가 서로 주고 받기 위한 약속
web1-19.3. 웹서버와 웹브라우저의 통신
두대의 컴퓨터에서 서로 웹페이지를 주고 받는 방식을 알아보자
한대의 컴에는 웹서버가 설치되어 있고 이 컴 하드디스크에 index.html 파일이 있는 상황
우리는 웹브라우저를 통해서 저 웹서버에 접속하해서 index.html파일을 전송 받아서 화면에 띄우고 싶은 상태
친구한테 전화해서 뭘 좀 받을려면 그 친구 전화번호를 알아야하는 것처럼 인터넷에서는 이 전화번호가 IP address임

컴이 두대 있어야 하는데 스마트폰으로 메인컴 웹서버에 접속가능
파일이 있는 웹서버의 IP 확인방법
- 제어판-네트워크 공유센터-인터넷상태-자세히-IPv4 address 확인

접속할 웹서버 IP address를 입력하면 접속가능하게 됨
127.0.0.1을 입력한다면…?
(전세계적으로 자기자신의 주소를 127.0.0.1로 하기로 약속됨)

주소창에 127.0.0.1을 입력한다면 자기 자신을 의미하는 것
두대의 컴퓨터(or스마트폰1대와 메인컴)가
같은 무선인터넷이나 공유기에 접속해 있어야 연결가능(같은 네트워크 안에 있어야함)