web1-14. HTML 태그의 제왕
<a></a> : anchor의 약자
- 정보의 바다에 정박한다는 의미
- HTML(Hyper Text Markup Language)에서 Hyper Text가 가리는 것
- 링크를 의미함
web1-15.웹사이트의 완성
연관된 웹페이지들을 연결하는 실,본드 같은 역할을 하는 웹사이트
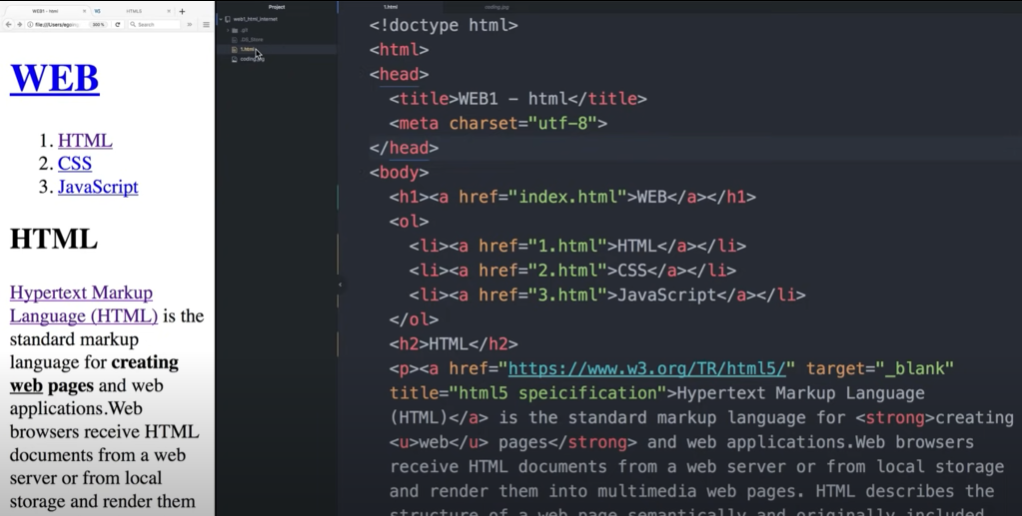
수업목표 : Web html css js를 각각 다른 html 링크걸기
<a></a>링크걸기
1.html 2.htm 3.html

web1-16.원시웹(최초 웹사이트)
웹이 처음 시작한 부분을 알아보자
웹이 어떻게 등장하게 되었는지 이유를 알아볼 것
internet 과 web의 차이?
- internet : 도로 // 운영체제
- web : 도로 위 자동차 // 운영체제에 있는 파일
인터넷 안에 여러 동급 서비스들이 있음(FTP, web, email)
1960년 : 인터넷 등장
1990년 : 웹 등장
※웹의 역사※
1960,
당시 핵공격 공포심각. 핵공격 당하면 중앙집권적 통신시설 때문에 통신이 마비되는 심각한 상황. 이 때문에 중앙이 없는 인터넷이 탄생하게됨.

각각의 통신장치들이 분산되서 전화국과 같은 역할을 해서 큰점들이 사라져도 각각의 역할을 할 수 있는 것
연구소,대학,군대,기업과 같은 곳에만 인터넷이 사용되어었고, 일반인들은 이때 인터넷 존재를 몰랐음
인터넷의 발생지는 스위스
스위스에는 CERN(유럽입자물리연구소)이라는 물리학연구소에서 LHC(반입자가속기)라는 기계가 있음
1980
팀 버너스리 enquire라는 프로그램을 발명. 이 프로그램이 웹의 전신
10년 동안 계발시킴
1990
연구소에 인터넷이 들어옴.
1990.10
웹페이지 편집기 개발
1990.11
world wide web 개발
1990.12
web server 개발 // 주소 info.cern.ch 최초 웹사이트
'웹 관련 > └생활코딩 WEB1' 카테고리의 다른 글
| 생활코딩 WEB1 : 19-19.3 (0) | 2021.12.17 |
|---|---|
| 생활코딩 WEB1 : 17-18 (0) | 2021.12.12 |
| 생활코딩 WEB1 : 11-13 (0) | 2021.11.09 |
| 생활코딩 WEB1 : 08-10 (0) | 2021.11.08 |
| 생활코딩 WEB1 : 01-07 (0) | 2021.11.06 |