데이터 형변환
1.형변환
문자열과 숫자의 +연산
문자열과 숫자가 연산하면 str화된다
<button onclick="testPlus();">문자열과 숫자의 +연산</button>
<script>
function testPlus(){
var test1 = 7 + 7; // 14
var test2 = 7 + '7'; // 77
var test3 = '7' + 7; // 77
var test4 = '7' + '7'; // 77
var test5 = 7 + 7 + '7'; // 147
var test6 = 7 + '7' + 7; // 777
var test7 = '7' + 7 + 7; // 777
console.log(test1);
console.log(test2);
console.log(test3);
console.log(test4);
console.log(test5);
console.log(test6);
console.log(test7);
// 자바와 문자열+string의 로직 동일
// 콘솔창 결과에서 글씨색이
// 숫자나 불린값의 살짝 푸른빛
// str은 검은색
// 강제 형변환 : Number(), parseInt(), parseFloat()...
console.log(test2 + 1); // 771
console.log(Number(test2) + 1); // 78 // 문자이기에 형변환 필요
console.log(parseInt(test2) + 2); // 79
console.log(parseFloat(test2) + 3); // 80
}
</script>
2.강제 형변환
강제 형변환 : Number(), parseInt(), parseFloat()...
// 강제 형변환 : Number(), parseInt(), parseFloat()...
console.log(test2 + 1);
console.log(Number (test2) + 1); // 78 // 문자기에 형변환 필요
console.log(parseInt(test2) + 2); // 79
console.log(parseFloat(test2) + 3); // 80
C.연산자
다른 연산자들은 자바와 비슷한게 많음
자바와는 다른 연산자
===와 !==
=== : 값과 자료형 둘 다 일치하는지 비교 !== : 값과 자료형 둘 다 일치하지 않는지 확인할 때 사용
<button onclick="opTest();">확인하기</button>
<script>
function opTest(){
var check1 = 1;
var check2 = '1';
console.log('check1 == 1 :' + (check1 == 1)); // check1 == 1 :true
console.log('check1 == "1" :' + (check1 == '1')); // check1 == "1" :true
console.log('check2 == 1 : ' + (check2 == 1)); // check2 == 1 :true
console.log('check2 == "1" : ' + (check2 == '1')); // check2 == "1" :true
// 값을 비교할 때, 위처럼 숫자로 변환 가능한 문자를 숫자랑 비교하면 true로 인지해줌
// 어느정도 허용적인거지 나중에 철저히 해야 에러발생x // 애매해서 안하는걸 추천
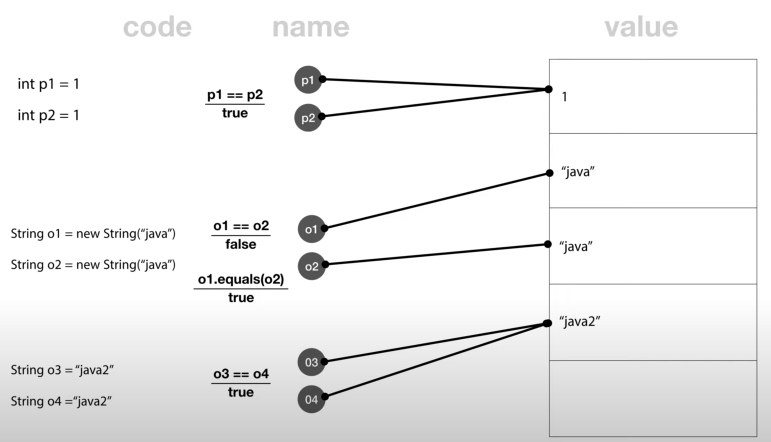
// JS에서는 비교를 순수 값으로 함. 주소값으로 비교하지 않음
}
</script>
==과 === 차이
== 연산자를 이용하여 서로 다른 유형의 두 변수의 [값] 비교
==='는 엄격한 비교를 하는 것으로 알려져 있다 ([값 & 자료형] -> true)
// == 비교
console.log('check1 == 1 :' + (check1 == 1)); // check1 == 1 :true
console.log('check1 == "1" :' + (check1 == '1')); // check1 == "1" :true
console.log('check2 == 1 : ' + (check2 == 1)); // check2 == 1 :true
console.log('check2 == "1" : ' + (check2 == '1')); // check2 == "1" :true
// 값을 비교할 때, 위처럼 숫자로 변환 가능한 문자를 숫자랑 비교하면 true로 인지해줌
// 어느정도 허용적인거지 나중에 철저히 해야 에러발생x // 애매해서 안하는걸 추천
// JS에서는 비교를 순수 값으로 함. 주소값으로 비교하지 않음
// === 비교
console.log('check1 === 1 :' + (check1 === 1)); // check1 == 1 :true
console.log('check1 === "1" :' + (check1 === '1')); // check1 == "1" :false
console.log('check2 === 1 : ' + (check2 === 1)); // check2 == 1 :false
console.log('check2 === "1" : ' + (check2 === '1')); // check2 == "1" :true
추가자료
https://velog.io/@filoscoder/-와-의-차이-oak1091tes