728x90

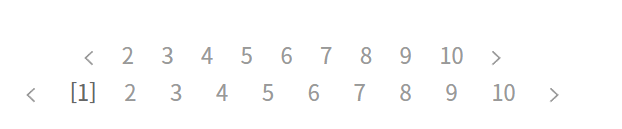
위의 이미지눈 게시판 페이징 처리한 화면이다
윗줄은 현재페이지가 보이는 않는 문제가 있었고
아랫줄은 해결하고 [ ]로 현재페이지 숫자를 감싸서 현재 어떤 페이지를 보고 있는지를 나타나게 해준 화면이다
가운데 페이지 부분에 ${ p eq pi.currentPage }, ${ p ne pi.currentPage }으로 if문으로 나눠서
같을 경우 페이지 번호가 나오고 눌리지 않게하고, 다를 경우 해당 번호의 url로 이동할 수 있게 해서 해결했다
<!-- 페이지 -->
<c:forEach var="p" begin="${ pi.startPage }" end="${ pi.endPage }">
<c:if test="${ p eq pi.currentPage }">
<li class="uk-active"><span>[${ p }]</span></li>
</c:if>
<c:if test="${ p ne pi.currentPage }">
<c:url var="pagination" value="notice.bo">
<c:param name="page" value="${ p }"/>
</c:url>
<li><a href="${ pagination }">${ p }</a></li>
</c:if>
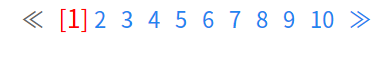
</c:forEach>추가로 원래 코드에서 디자인을 개선해보고자 UIKit로 다시 만들어보았다
html css + EL, JSTL 코드

<!-- Pagination -->
<div class="pagination">
<!-- [이전] -->
<c:if test="${ pi.currentPage <= 1 }">
<!-- [이전] ≪ -->
≪ <!-- 1페이지에서만 나오는 기호 설정. 마찬가지로 마지막페이지에서 나오는 기호도 따로 지정해줘야함 -->
</c:if>
<c:if test="${ pi.currentPage > 1 }">
<c:url var="before" value="notice.bo">
<c:param name="page" value="${ pi.currentPage - 1 }"/>
</c:url>
<%-- <a href="${ before }">[이전]</a> --%>
<a href="${ before }">≪</a>
</c:if>
<!-- 페이지 -->
<c:forEach var="p" begin="${ pi.startPage }" end="${ pi.endPage }">
<c:if test="${ p eq pi.currentPage }">
<font color="red" size="4"><b>[${ p }]</b></font>
</c:if>
<c:if test="${ p ne pi.currentPage }">
<c:url var="pagination" value="notice.bo"> <!-- 현재페이지가 지워지는 문제 화면에서 -->
<c:param name="page" value="${ p }"/>
</c:url>
<a href="${ pagination }">${ p }</a>
</c:if>
</c:forEach>
<!-- [다음] -->
<c:if test="${ pi.currentPage >= pi.maxPage }">
<!-- [다음] ≫ -->
≫ <!-- 마지막 페이지에서만 나오는 기호 설정. 마찬가지로 첫페이지에서 나오는 기호도 따로 지정해줘야함 -->
</c:if>
<c:if test="${ pi.currentPage < pi.maxPage }">
<c:url var="after" value="notice.bo">
<c:param name="page" value="${ pi.currentPage + 1 }"/>
</c:url>
<%-- <a href="${ after }">[다음]</a> --%>
<a href="${ after }"> ≫ </a>
</c:if>
</div>
UIKit + EL, JSTL 코드
<!-- 페이징 처리 -->
<ul class="uk-pagination uk-flex-center" uk-margin>
<!-- [이전] -->
<c:if test="${ pi.currentPage <= 1 }">
<li><a href="#"><span uk-pagination-previous></span></a></li>
</c:if>
<c:if test="${ pi.currentPage > 1 }">
<c:url var="before" value="notice.bo">
<c:param name="page" value="${ pi.currentPage - 1 }"/>
</c:url>
<li><a href="${ before }"><span uk-pagination-previous></span></a></li>
</c:if>
<!-- 페이지 -->
<c:forEach var="p" begin="${ pi.startPage }" end="${ pi.endPage }">
<c:if test="${ p eq pi.currentPage }">
<li class="uk-active"><span>[${ p }]</span></li>
</c:if>
<c:if test="${ p ne pi.currentPage }">
<c:url var="pagination" value="notice.bo">
<c:param name="page" value="${ p }"/>
</c:url>
<li><a href="${ pagination }">${ p }</a></li>
</c:if>
</c:forEach>
<!-- [다음] -->
<c:if test="${ pi.currentPage >= pi.maxPage }">
<li><a href="#"><span uk-pagination-next></span></a></li>
</c:if>
<c:if test="${ pi.currentPage < pi.maxPage }">
<c:url var="after" value="notice.bo">
<c:param name="page" value="${ pi.currentPage + 1 }"/>
</c:url>
<li><a href="${ after }"><span uk-pagination-next></span></a></li>
</c:if>
</ul>
728x90
반응형
'small steps > 1일 1코딩 - 코딩을 내 몸처럼' 카테고리의 다른 글
| [1일 1코딩][HTML] 폰트어썸 아이콘 적용시키기 (0) | 2022.06.25 |
|---|---|
| [1일 1코딩][HTML-CSS] QnA 게시판 제작 (0) | 2022.06.24 |
| [1일 1코딩][HTML-CSS] 공지사항 상세보기 뷰화면 만들기 (0) | 2022.06.21 |
| [1일 1코딩][HTML-CSS] footer 만들기 (0) | 2022.06.20 |
| [1일 1코딩][HTML-CSS] 공지사항 완성 (0) | 2022.06.19 |