사용 프로그램
eclipse-jee-2022-09-R-win32-x86_64
tomcat9.0
java1.8 amazon correto
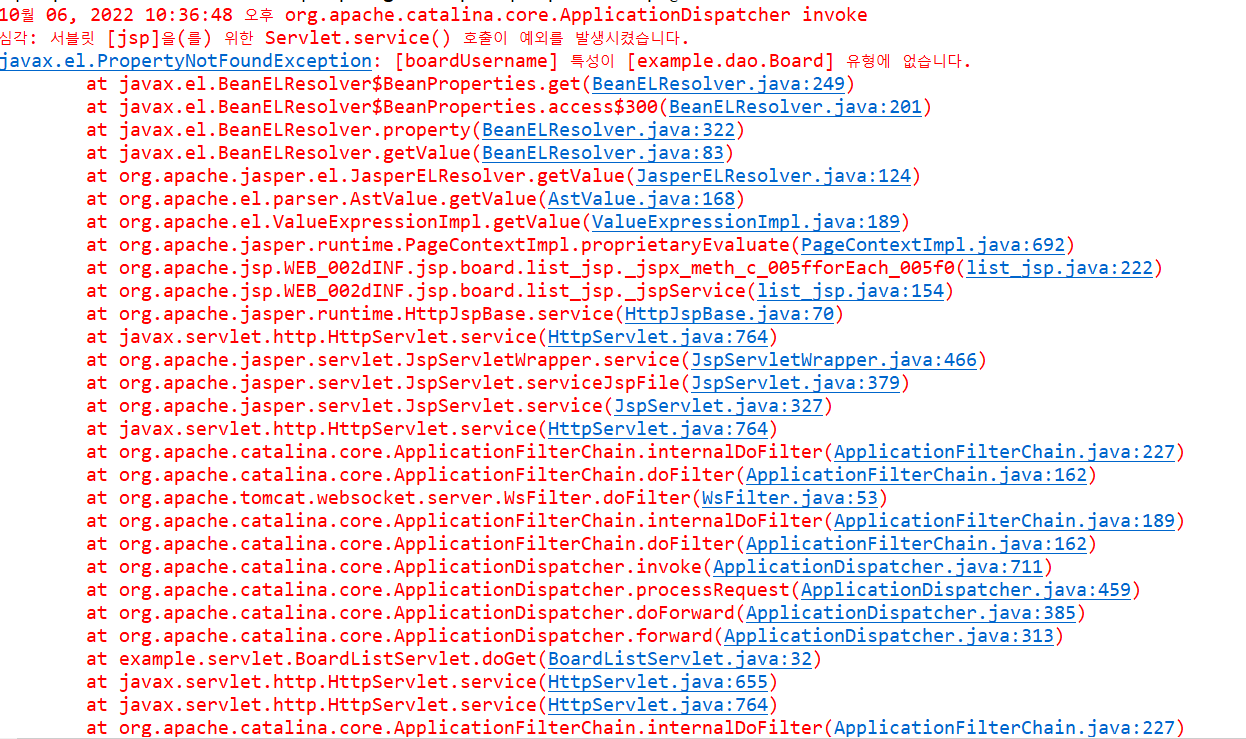
메세지
javax.el.PropertyNotFoundException: [boardUsername] 특성이 [example.dao.Board] 유형에 없습니다.


상황
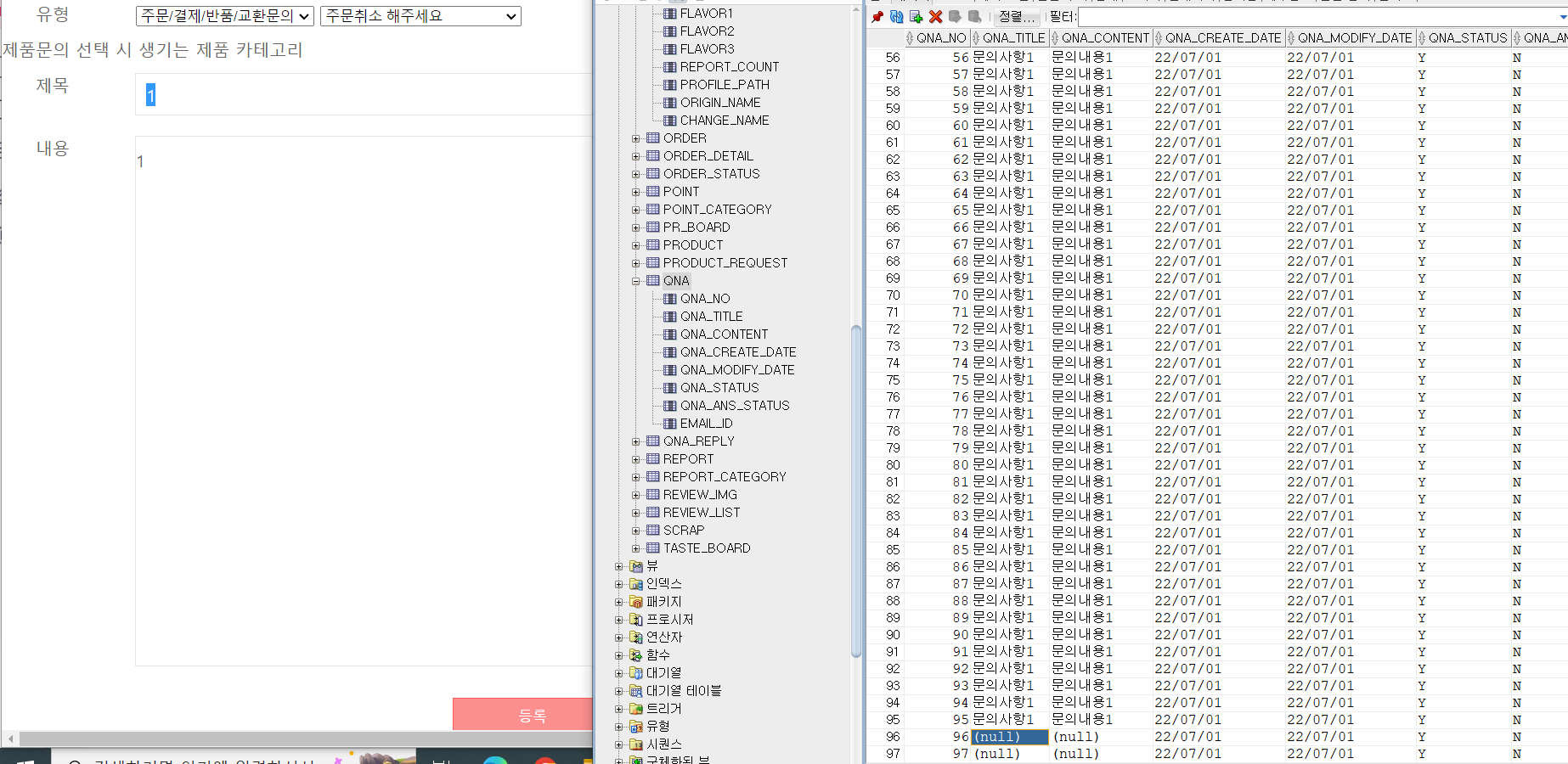
db에 USER_NAME 컬럼을 추가했고 회원명을 추가로 뷰에 보이기 하기 위해 파일들을 수정 중이었음
원인
iBatis를 통하여 쿼리를 보내고 dao로 받아오는 과정에서 EL에 지정한 변수명이 틀림
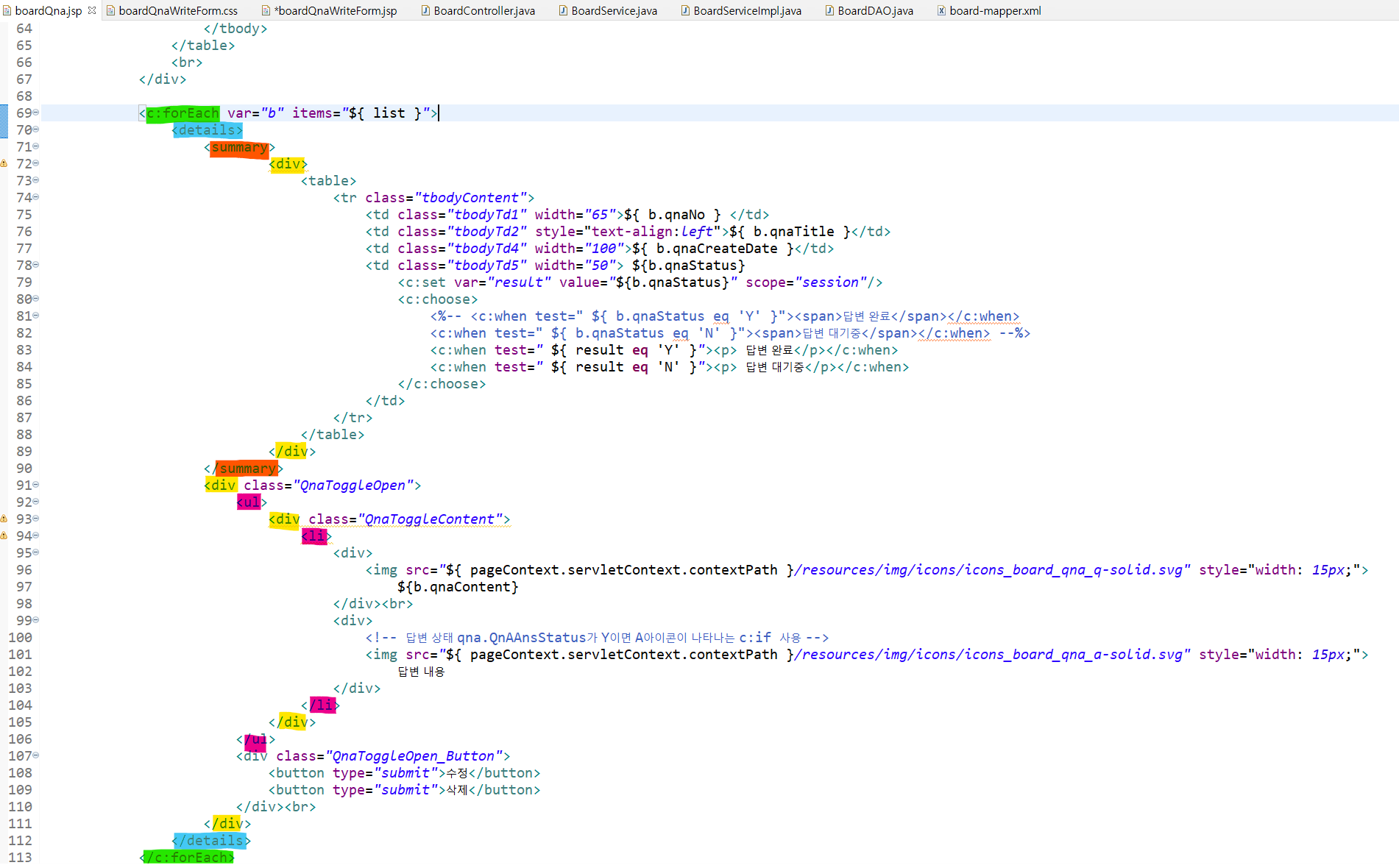
해결
<c:forEach var="board" items="${boardList}">
<tr>
<td>${board.boardSeq}</td>
<td>${board.boardType}</td>
<td>
<a href="/board/detail?boardSeq=${board.boardSeq}">
${board.title}
</a>
</td>
// <td>${board.boardUsername }</td> // 오류난 코드
<td>${board.username }</td> // 수정코드
<td>${board.regDate}</td>
</tr>
</c:forEach>