728x90
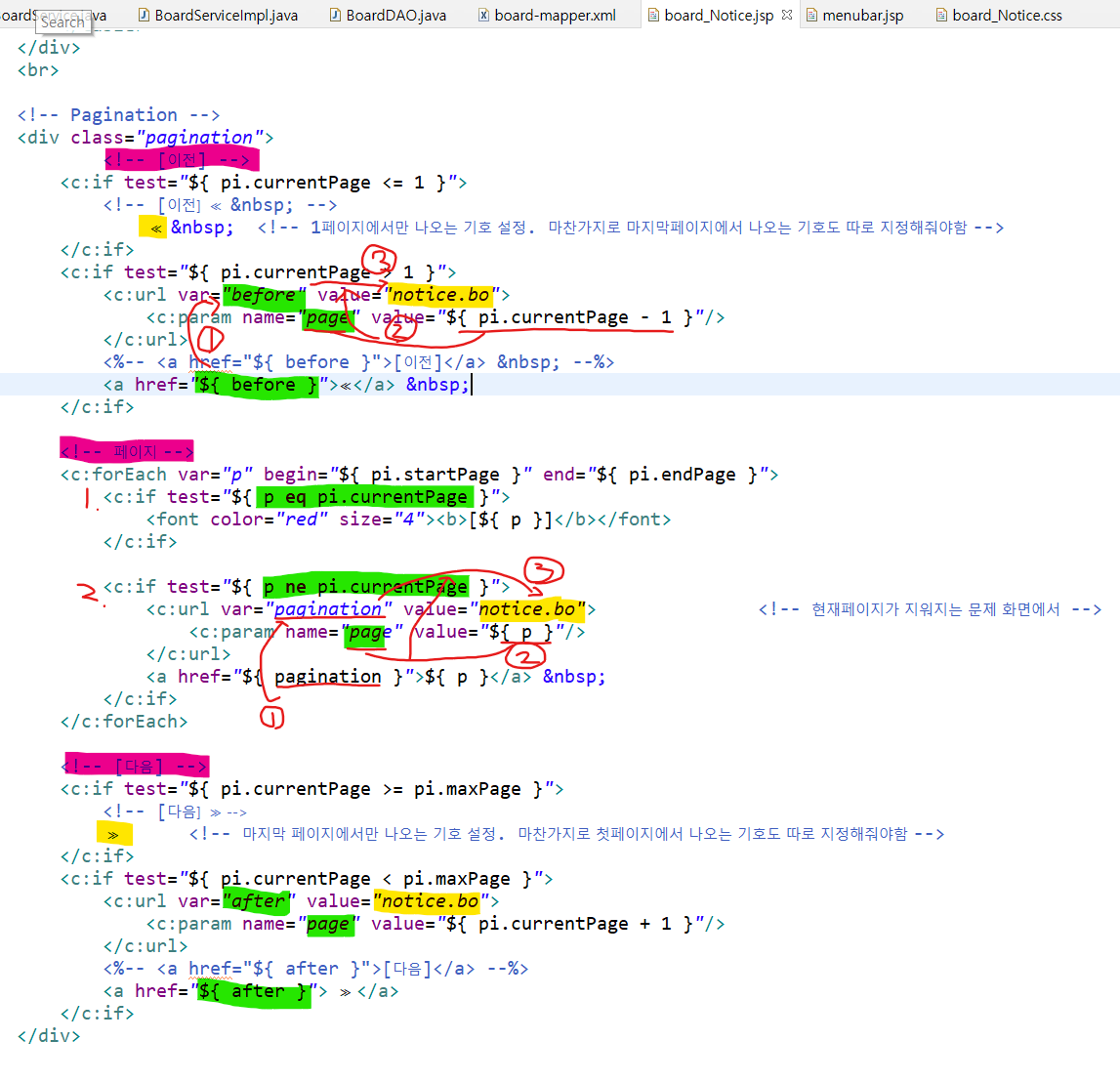
이제 좀 페이지네이션 프론트코드를 좀 이해가 가는 듯
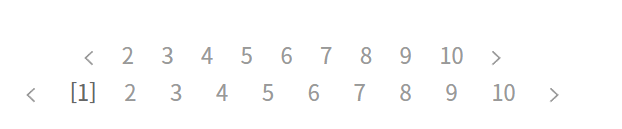
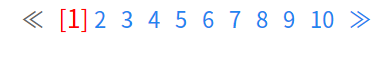
일단 첫수랑 끝수가 해당 조건 만족해야 나오는 다음 이전 버튼 하나 만들고
이전이면 1보다 현재번호가 크면 c:url과 c:param으로 페이지번호를 보내주면서 url주소이동시키는 c:if하나인 식
근데 아직 끝번호 쪽이랑 페이지번호 쪽 test속성 조건쪽이 잘 이해가 안간다
반복이 살 길이다!!
<tr align="center" height="20" id="buttonTab">
<td colspan="6">
<!-- [이전] -->
<c:if test="${ pi.currentPage <= 1 }">
[이전]
</c:if>
<c:if test="${ pi.currentPage > 1 }">
<c:url var="before" value="blist.bo">
<c:param name="page" value="${ pi.currentPage - 1 }"/>
</c:url>
<a href="${ before }">[이전]</a>
</c:if>
<!-- 페이지 번호 -->
<c:forEach var="p" begin="${ pi.startPage }" end="${ pi.endPage }">
<c:if test="${ p == pi.currentPage }">
<font color="red" size="4"><b>[${ p }]</b></font>
</c:if>
<c:if test="${ p != pi.currentPage }">
<c:url var="pagination" value="blist.bo">
<c:param name="page" value="${ p }"/>
</c:url>
<a href="${ pagination }">[${ p }]</a>
</c:if>
</c:forEach>
<!-- [다음] -->
<c:if test="${ pi.currentPage >= maxPage }">
[다음]
</c:if>
<c:if test="${ pi.currentPage <= maxPage }">
<c:url var="after" value="blist.bo">
<c:param name="page" value="${ pi.currentPage + 1 }"/>
</c:url>
<a href="${after }">[다음]</a>
</c:if>
</td>
</tr>
728x90
반응형
'small steps > 1일 1코딩 - 코딩을 내 몸처럼' 카테고리의 다른 글
| [1일 1코딩][Web] boardDetailView.jsp (0) | 2022.07.29 |
|---|---|
| [1일 1코딩][Web] 뷰단의 페이징 처리 코드 3 (0) | 2022.07.28 |
| [1일1코딩][git] 브랜치 생성, 변경, 삭제, add, commit, push (0) | 2022.07.26 |
| [1일1코딩][Web] 뷰단의 페이징 처리 코드 (0) | 2022.07.25 |
| [1일 1코딩][Web] boardListView.jsp (feat. EL+JSTL) (0) | 2022.07.24 |