728x90
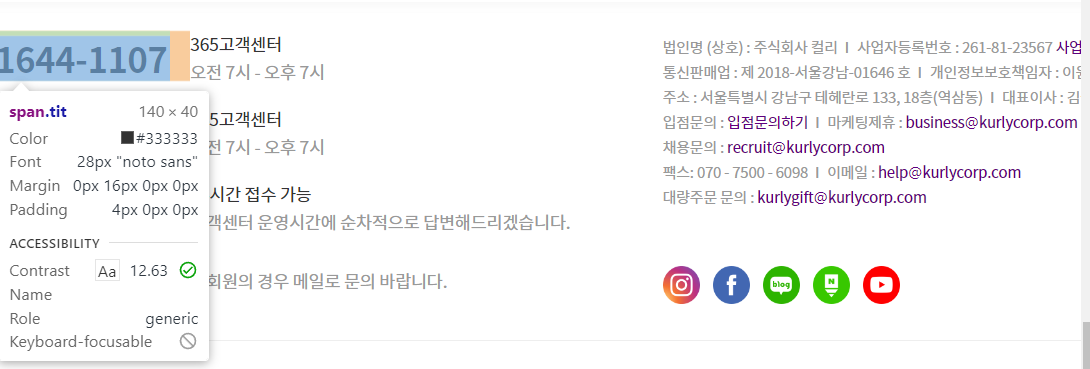
좌우 나뉜 구조에서
좌측에서도 번호랑 365고객센터 기준으로 좌우로 나뉘어져 있는 구조

callCenter의 하위의 span까지 먹여봤지만 안먹힘
.footerTop{
/* width: 100%; */
width: 1200px;
display: flex;
}
.footerLeft {
display: flex;
flex-direction: column;
}
.footerLeft > div > div span{
display: flex;
flex-direction: none;
}
/* .callCenter > span{
display: flex;
flex-direction: row;
} */
상위 태그인 callCenter 자체에 주니까 위의 이미지데로 flex가 나뉨
.footerLeft > div{
border: 1px solid black;
display: flex;
flex-wrap: wrap;
text-align: start;
}
728x90
반응형
'small steps > 1일 1코딩 - 코딩을 내 몸처럼' 카테고리의 다른 글
| [1일 1코딩][HTML-CSS] 공지사항 리스트 (0) | 2022.06.17 |
|---|---|
| [1일 1코딩][HTML-CSS] 공지사항의 검색 (0) | 2022.06.16 |
| [1일 1코딩][Web] 보드리스트.jsp (0) | 2022.06.13 |
| [1일 1코딩][Web] 페이징처리 뷰.jsp (0) | 2022.06.12 |
| [1일 1코딩][Web] jQuery ajax (0) | 2022.06.11 |