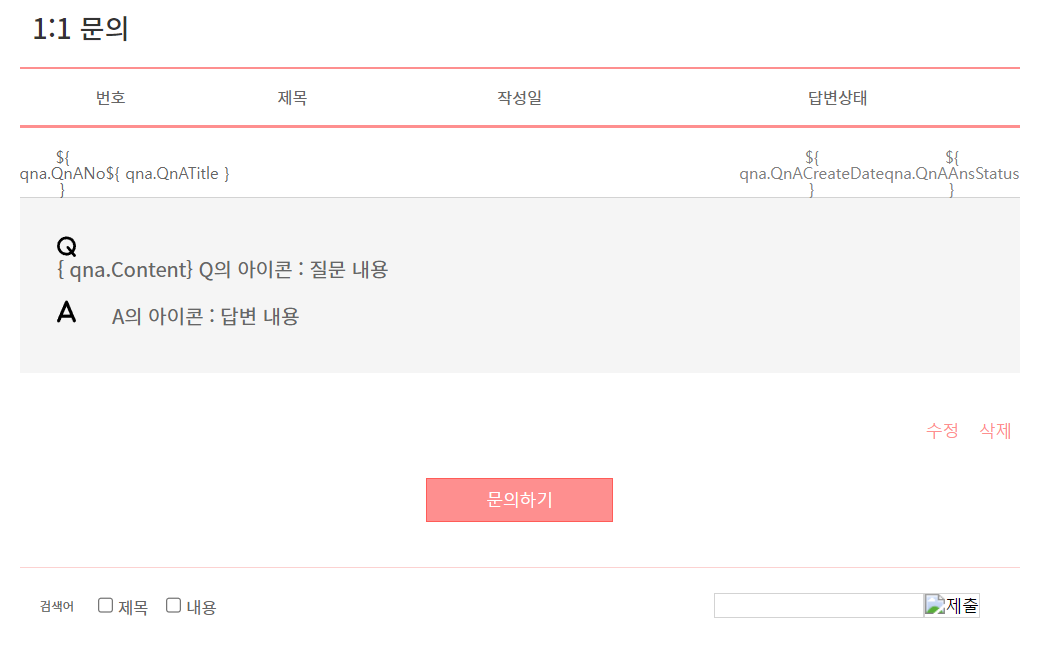
클릭하여 질문 내용과 답변 내용이 보이도록 토글로 추가로 내용이 보이도록 처리
추후에 작성일과 답변상태 라인 맞추고 검색 기능 추가
수정 삭제 추가
HTML
<!--
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page import="com.fpj.trendeater.board.model.vo.Board" %> -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> TREND_EATER QnA </title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/js/uikit-icons.min.js"></script>
<script src="${ pageContext.servletContext.contextPath }/resources/js/jquery-3.6.0.min.js"></script>
<!-- font awesome -->
<script src="https://kit.fontawesome.com/76295929c4.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" />
<link rel="stylesheet" type="text/css" href="board_qna.css">
<!-- <link rel="stylesheet" type="text/css" href="${ pageContext.servletContext.contextPath }/resources/css/board_qna.css"> -->
</head>
<body>
<div class="container">
<!-- 헤더푸터는 클래스명 신경써야함
다른 페이지 임포트 되는거에는 css 선택자 적용안됨
메인 : 페이지가 달라지는거니 상관없다 -->
<div class="main">
<div class="infoContainer">
<div class="titleArea">
<h3 > 1:1 문의 </h3>
</div>
<div>
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<!-- <th>작성자</th> 삭제 요망 -->
<th>작성일</th>
<th>답변상태</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<br>
</div>
<c:forEach var="b" items="${ list }">
<details>
<summary>
<div>
<table>
<tr class="tbodyContent">
<td class="tbodyTd1" width="65">${ qna.QnANo } </td>
<td class="tbodyTd2" style="text-align:left">${ qna.QnATitle }</td>
<td class="tbodyTd4" width="100">${ qna.QnACreateDate }</td>
<td class="tbodyTd5" width="50">${ qna.QnAAnsStatus }</td>
</tr>
</table>
</div>
</summary>
<div class="QnaToggleOpen">
<ul>
<div class="QnaToggleContent">
<li>
<div>
<img src="img/icons/icons_board_qna_q-solid.svg" style="width: 15px;">
<p>
{ qna.Content}
Q의 아이콘 : 질문 내용
</p>
</div><br>
<div>
<!-- 답변 상태 qna.QnAAnsStatus가 Y이면 A아이콘이 나타나는 c:if 사용 -->
<img src="img/icons/icons_board_qna_a-solid.svg" style="width: 15px;">
<i class="fa-solid fa-circle-a fa-fw"></i> A의 아이콘 : 답변 내용
</div>
</li>
<br>
</div>
</ul>
<div class="QnaToggleOpen_Button">
<button type="submit">수정</button>
<button type="submit">삭제</button>
</div><br>
</div>
</details>
<br>
<br>
<div class="submitButton">
<button type="submit">문의하기</button>
</div>
<br>
<div class="boardSearchBox">
<div>
<span>검색어</span>
<ul>
<li><label><input type="checkbox">제목</label></li>
<li><label><input type="checkbox">내용</label></li>
</ul>
</div>
<div class="searchBar">
<input type="search">
<input type="image" name="submit">
</div>
<br>
</div>
</div>
</div>
</body>
</html>
CSS
@import "reset.css";
@import url(http://fonts.googleapis.com/earlyaccess/notosanskr.css);
html, body {
box-sizing: border-box;
}
summary{
outline: none;
cursor : pointer;
display: -webkit-box;
/* display: none; */
}
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
.main{
width: 100%;
display: flex;
justify-content: center;
font-family:'Noto Sans KR', sans-serif;
}
.main .infoContainer {
flex-basis: 80%;
height: 800px;
background-color: white;
}
.infoContainer table{
margin: 0 auto;
width: 800px;
text-align: center;
}
.titleArea{
display: flex;
/* justify-content: center; */
gap: 3%;
align-items: center;
padding: 2% 11%;
width:820px;
margin: 0 auto;
}
.titleArea > h3{
font-size: 22px; font-weight: 500;
}
.titleArea > span{
font-size: 13px; color:rgb(135, 133, 133);
}
/*********************************************/
thead tr{
width: 100%;
height: 2rem;
min-height: 20px;
max-height: 50px;
border-top: 2px solid rgb(254, 143, 143) ;
border-bottom: 2px solid #FE8F8F;
}
thead th{
padding: 2% 1%;
vertical-align: middle;
text-align: center;
font-size: small;
font-weight: none;
}
tbody > tr{
height: 2rem;
/* border-top: 1px solid lightgray; */
border-bottom: 1px solid lightgray;
align-content: center;
vertical-align: middle;
}
tbody > tr > td{
height: 2rem;
font-size: small;
font-family: noto sans;
align-content: center;
vertical-align: middle;
letter-spacing: 0px;
}
tbody td:nth-last-child(1){
color: gray;
}
tbody td:nth-last-child(2){
color: gray;
}
/*********************************************/
.QnaToggle{
text-align: center;
margin: 0 auto;
border : none;
}
/* .QnaToggleOpen > p{
background-color: lightgray;
text-align: center;
margin: 0 auto;
} */
.QnaToggleOpen li{
background-color: rgb(245, 245, 245);
width:800px;
min-height: 80px;
margin: 0 auto;
}
/* 아래꺼 필요없는 듯? */
/* .QnaToggleOpen > ul > li > button{
color:#FE8F8F;
border : 0px;
background-color: #fff;
font-weight: 500;
float: right;
} */
.QnaToggleOpen_Button{
float: right;
margin: 2% 2%;
margin-right: 100px;
}
.QnaToggleOpen_Button > button{
color:#FE8F8F;
border : 0px;
background-color: #fff;
font-weight: 500;
}
.QnaToggleContent{
margin: 0 auto;
}
.QnaToggleContent > li{
width:740px;
padding:3%;
}
/*********************************************/
.submitButton{
width:1000px;
text-align: center;
margin:2% auto;
}
.submitButton > button{
width:150px;
height:35px;
background-color: #FE8F8F;
border: 1px solid #FF5C58;
color:#fff;
}
/*********************************************/
.boardSearchBox {
/* justify-content의 letf,right,center 위치 외에 세부조정하고 싶으면,
justify-content: space-between으로 공백을 줘서 조정하면 됨*/
display: flex;
justify-content: space-between; /* space-between의 디폴트 범위지정값은 나머지 텍스트나 범위를 제외한 전부를 먼저 준다 */
align-items: center;
margin-top: 30px;
padding-top: 20px;
border-top: 1px solid #FCD2D1;
width:800px;
margin: 0 auto;
}
.boardSearchBox > div {
display: flex;
gap: 15px;
padding: 0 2%;
}
.boardSearchBox span {
font-size: x-small;
padding-top: 5px;
align-content: center;
vertical-align: middle;
}
.boardSearchBox > div > ul {
display: flex;
/* justify-content: space-between; */
list-style: none;
gap: 10px;
font-size: smaller;
margin-right: 350px;
}
.boardSearchBox > div.searchBar{
/* boardSearchBox 아래있는 div태그 중에 이름이 searchBar인 태그에만 적용 */
display: flex;
gap : 0px;
}
/*
.boardSearchBox > div .searchBar
boardSearchBox 아래있는 div태그 자식 요소 중에 seachBar태그에만 적용 */
.searchBar > input{
display: flex;
border: 1px solid lightgray;
}
/*********************************************/