728x90
<textarea> 크기 고정하기
html css
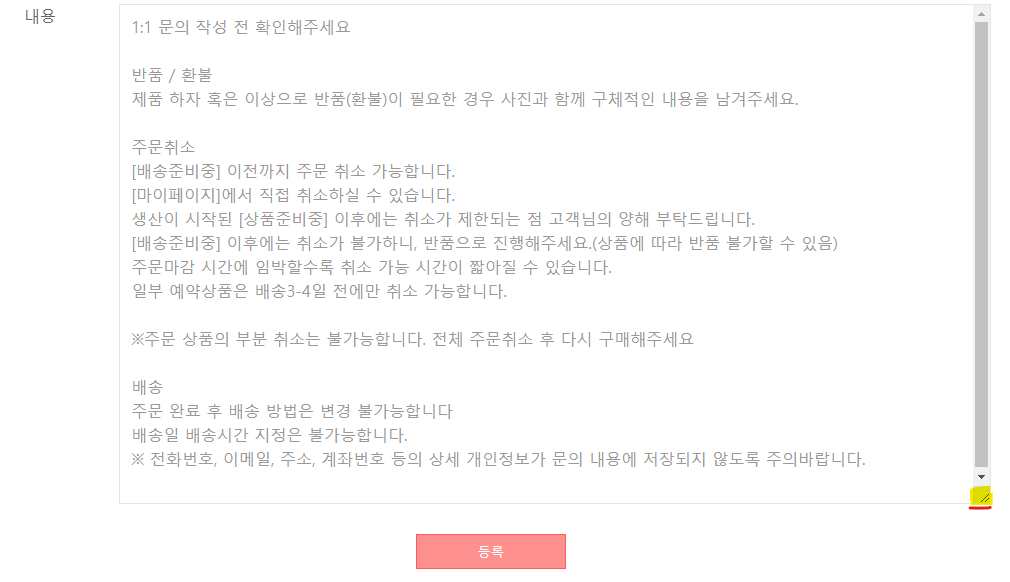
아래 표시처럼 textarea는 유저가 크기를 조정할 수 있다.
이를 불가능하게 크기를 고정하게 하는 옵션이 style="resize: none;”

<textarea rows="10" cols="80" name="boardContent" style="resize: none;">
유의사항
<textarea> 단일로 넣어줘야 코드가 작동하는 듯함
아래처럼 상속으로 범위로 넣으면 안되는 것 같다
.QuesContent > textarea{
width:890px;
padding:1% 0;
resize: none;
}
728x90
반응형
'웹 관련 > HTML & CSS' 카테고리의 다른 글
| [HTML] form태그 안에 여러개의 submit 쓰기 (feat.input,button) (0) | 2022.07.08 |
|---|---|
| [HTML] button을 form 밖으로 빼서 submit하기 (0) | 2022.07.08 |
| [CSS] placeholder 주의할 점(feat.placeholder가 안먹힐 때) (0) | 2022.06.22 |
| [CSS] 부모 상속 무효화 :not() selector (0) | 2022.05.22 |
| [CSS] padding,margin 속성값 & padding 적용 차이 (0) | 2022.05.22 |