728x90
DOM(Document Object Model)
A.Node객체
노드 = 객체 = 태그
노드 : 태그를 객체와 시켜서 보는 것
글자가 안에 들어갈 수 있으면 다 텍스트 노드
1.텍스트노드가 있는 노드 생성
createElement()
요소 노드를 만듦
// createElement(): 요소 노드를 만듦
var title = document.createElement('h3'); // <h3></h3> // createElement() : h3이라는 요소를 만들겠다
createTextNode()
텍스트 노드를 만듦
// createTextNode(): 텍스트 노드를 만듦
var textNode = document.createTextNode('안녕'); // <h3></h3>
appendChild()
노드(요소)를 요소의 마지막 자식으로 추가
// appendChild(): 노드(요소)를 요소의 마지막 자식으로 추가
title.appendChild(textNode); // <h3>안녕</h3> // <h3> 이 안에 안녕을 집어넣음 </h3>
// 어펜드차일드 : 이어붙이는 것이 어펜드. 자식으로 이어붙이는 것.
// 타이틀 h3안에다가 집어넣겠따 애리어1 어펜드 div 안에다가 붙여넣겠d다
// title만 넣어도 되는 것
document.getElementById('area1').appendChild(title);
// area1을 id로 가진 div를 찾아서 자식으로 title을 넣어줌
// title안에 이미 textNode가 들어갔기 때문에 title만 집어넣어주면 된다.
// div를 area1 을 찾아서 자식으로 title을 넣어줌
// title안에 이미 textNode가 들어갔기 때문에 title만 집어넣어주면 된다.
2.텍스트노드가 없는 노드 생성
이미지 태그 만들기
document.createElement('img');
+이미지 소스 경로 지정
function test2(){
// createElement(): 요소 노드를 만듦
var imgTest = document.createElement('img'); // img태그만듬
//텍스트가 필요없기에 createTextNode() 생성할 필요 x
// but, img파일의 소스 경로지정은 해줘야한다
imgTest.src = "<https://www.telegraph.co.uk/content/dam/Pets/spark/royal-canin/happy-puppy.jpg?imwidth=1240>";
imgTest.width = '150';
imgTest.height = '100';
imgTest.myProperty = 'abc'; // 이런 속성이 없어서 안들어감... 근데 강제로 넣을 수 있다.
// 아래코드 넣어 차이가 뭐지?
imgTest.setAttribute('myProperty','ABC'); // 이렇게 강제로 넣어줌
document.getElementById('area2').appendChild(imgTest); // div에 위 imgTest 넣음.
}
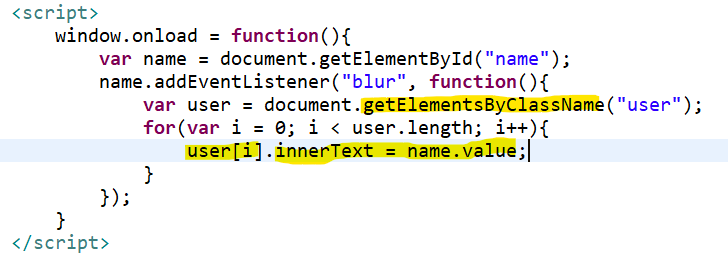
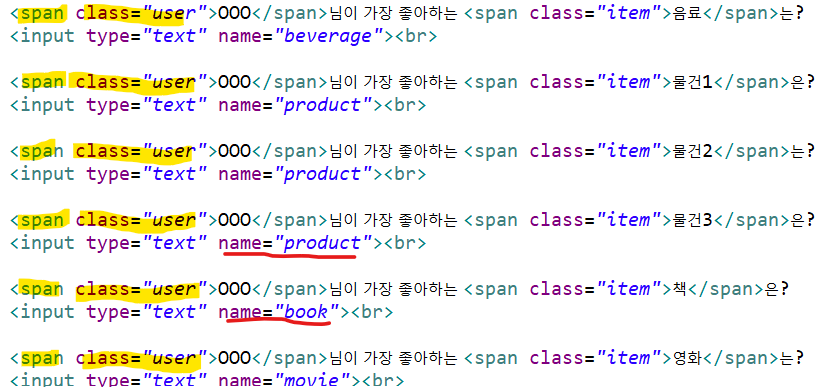
B.innerHTML
innerText와 차이
innerText: 요소 또는 노드의 텍스트 내용을 반환
// 목표 : 버튼 누르면 데이터행 추가되도록 만들 것
var board = document.getElementById('board');
var num = 1;
var title = '제목임다';
var user = 'user01';
var count = 1;
var date = new Date();
//데이터에 대한 행이 추가되게 할거임
// tr이 존재해야겠다. 추가하려면
// 그안에 데이터 집어넣을 수 있도록해야하니
// td들도 만들어야겠다.
board.innerHTML += '<tr><td>' + num + '</td>'
+ '<td>' + title + '</td>'
+ '<td>' + user + '</td>'
+ '<td>' + count + '</td>' // getFullYear(): 날짜의 전체 연도(4자리)를 반환
+ '<td>' + date.getFullYear() + "-" + (date.getMonth()+1)
+ "-" + date.getDate() + "</td></tr>";
// 자바 jdbc에서 sql 연결 시 쿼리문 작성처럼 js도 html을 작동할 수 있게 코드적기
// 데이터행 추가할려면 기본적으로 tr이 존재해야함
// tr에 데이터 집어넣을 수 있게하려면 td도 만들어줘야한다
// innerHTML문 안에는 html에서 하던 테이블만들기 구조 그대로 하되 넣고 싶은 데이터만 변수처리
// innerHTML
// 태그 안에 있는 데이터 가져오거나 추가하기위해 사용
// 우리는 지금 하는건 추가하는것임
// 근데 innerHTML은 HTML이라고 이름이 되어있지?
// 여기에 들어가있는 태그들을 HTML로 인지해서 바꿔줄 수 있어
// 이런 스트링값들을 태그로 인지시킬 수 있어
// innerHTML이라서 가능한것임!! 태그로 인지시키고싶다할때 사용!!
// 얘랑 비슷하게 생긴애가 innerText라는 애가 있는데,
// 걔는 태그가 아니라 그냥 텍스트로 찍혀버림
// 텍스트는 말 그대로 문자 자체로 인지해서 태그로 인식못함..
// 정말 글자만 보고싶을때 사용하는애
// innerHTML은 str값들을 태그로 바꿔서 인지 시킬 수 있다
// innerHTML라서 가능함. 다른 애들도 다 가능x
// innerText 안에 들어가는 글자만 보고 싶다 // 태그를 아무리 넣어도 인지x
// 태그도 좀 필요하면 innerHTML
}
C.스타일 지정
CSS 적용시키는 JS코드
area4.style.backgroundColor = 'black';area4 변수 객체의 style속성에 접근
백그라운드 컬러 속성에 접근 후 대입연산자(=)를 통해 black 속성값을 넣어준 것
<button onclick="test4();">실행확인</button>
<div id="area4" class="area"></div>
<script>
function test4() {
var area4 = document.getElementById('area4');
area4.**style**.**backgroundColor** = 'black'; // 배경색 변경
area4.**style**.**borderRadius** = "100px"; // borderRadius : 테두리 둥글게
area4.**style**.**transition** = 'all 2s' // transition : 모양이 2초에 걸쳐 천천히 바뀜
// 트랜지션 - 2초안에 끝내라고 css적용
}
</script>
D.노드 삭제
변수명.remove()
<button onclick="test5();">실행확인</button>
<div id="area5" class="area"></div>
<script>
function test5() {
var area5 = document.getElementById('area5');
area5.**remove**();
area5.**remove**();
// 노드를 삭제하는 방법 , area5가 삭제가 됨.
}
</script>
728x90
반응형
'JavaScript' 카테고리의 다른 글
| [JS] 정규표현식(RegularExpression) 1 : 정의, 정규표현식 객체 생성, test(), exec() (0) | 2022.08.14 |
|---|---|
| [JS] 이벤트(Event) : 고전,인라인,표준 이벤트 모델 & 이벤트 기본동작 취소 (0) | 2022.08.13 |
| [JS] BOM(Browser Object Model) : navigator, screen, location, history 객체 (0) | 2022.08.11 |
| [JS] 윈도우객체(window object) : window.open(), setTimeout(), setInterval() 등 (0) | 2022.08.10 |
| [JS] 객체(Object) : 객체 선언, 호출 & 속성 & 객체배열 (0) | 2022.07.28 |