728x90
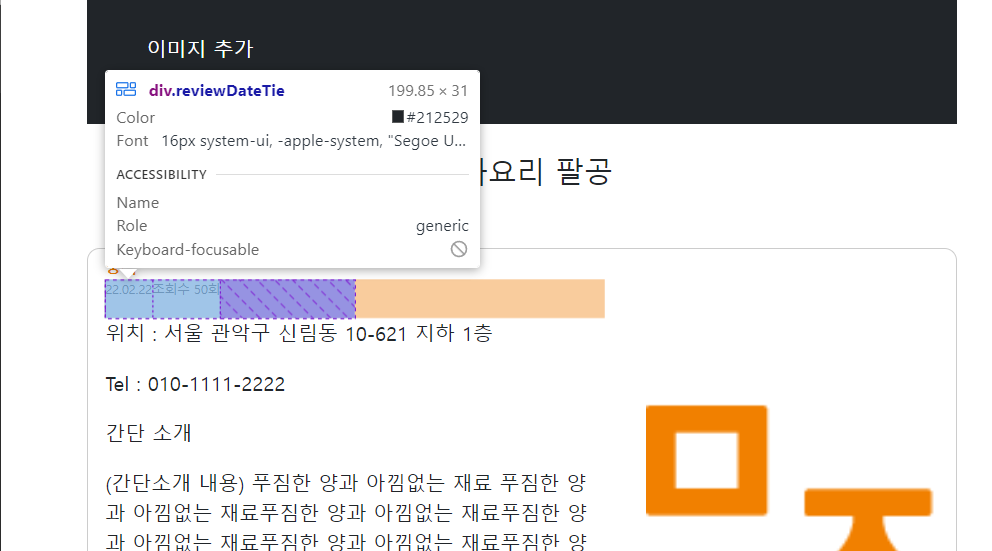
부모 상속 때문에 아래처럼 사이 여백이 생겨서 원하는데로 flex 적용이 되질 않아
flex-end,start, baseline, space-around 등 이것저것 해보며 고생하던 중
부모 css와 똑같이 display: flex와 justify-content: space-between 주고
wrap을 풀고(flex-wrap: none) width를 조정하면서 원하는데로
날짜와 조회수를 나란히 약간의 간격을 주어서 배치에 성공!

.article .articleSubTitle {
display: flex;
justify-content: space-between; /* 스페이스 비트윈 쓰면, flex-basis를 쓰고 남은 영역을 사이 여백으로 준다 */
align-items: center;
width: 100%;
margin-bottom: 30px;
padding: 2% 2%; /* 상하 좌우 : 좌우 각각 2%씩 주는 것*/
/* padding: 0 0 0 0 상 우 하 좌 */
/* padding: 0 0 0 상 좌우 하 */
/* padding: 5px 하나면 사방향 */
/* 패딩, 마진 둘 다 적용되는 것 */
border: 1px solid #ccc;
border-radius: 10px;
}
/* 패딩, 마진 2% 위에서 제외된 96%의 크기를 다시 100%로 환산되서 다시 65/35% 나누는 것 */
.article .articleSubTitle .articleMainTop {
flex-basis: 60%;
}
.article .reviewDateTie {
display: flex;
justify-content: space-between;
flex-wrap: none;
width: 20%;
}
728x90
반응형
'small steps > 1일 1코딩 - 코딩을 내 몸처럼' 카테고리의 다른 글
| [1일1코딩] (0) | 2022.05.22 |
|---|---|
| [1일1코딩][[SQL-Oracle] 이중 조인 + 인라인뷰 서브쿼리 + RNUM (0) | 2022.05.21 |
| [1일1코딩][Java-SQL] 전체 조회 dao (0) | 2022.05.19 |
| [1일1코딩][Java-SQL] 전체 조회 model.vo (0) | 2022.05.18 |
| [1일1코딩][Web] web.xml 배포서술자 (0) | 2022.05.16 |