상속(Inheritance)
부모 클래스가 가지고 있는 멤버(필드or메소드)를 자식 클래스에게 넘겨주는 것
자식은 부모를 확장한 것
다른 클래스가 가지고 있는 멤버(필드, 메소드)들을 새로 작성할 클래스에서 직접 만들지 않고 상속을 받음으로써, 새 클래스가 자신의 멤버처럼 사용할 수 있는 기능
명령어 : extends
[접근제한자] class 클래스명 extends 클래스명{}
상속 명칭
부모클래스 = 조상클래스 = 상위클래스(super class)
자식클래스 = 자손클래스 = 하위클래스(sub class)
상속 목적
1.클래스의 재사용 가능
2.공통적인 규약 정의
상속 장점
1.코드량 감소
직접 만들지않고 부모클래스를 가져다 쓰기 때문
적은 양의 코드로 클래스 작성 가능
2.코드 추가,삭제,변경 용이
부모클래스의 데이터가 공통분모가 되서 일괄변환됨
코드를 공통적으로 관리하기 때문에 코드 추가/변경 용이
3.중복 제거 → 생산성,유지보수up
상속 특징
1.모든 클래스는 Object클래스의 후손(=Object는 최상위 클래스)
Object클래스가 제공하는 메소드를 오버라이딩하여 메소드 재구현 가능
ex) java.lang.String 클래스의 equals()와 toString()
부모클래스로부터 멤버(필드,메소드) 받아오는 것
2.부모 클래스의 생성자, 초기화 블록은 상속 안됨
자식 클래스 생성 시, 부모 클래스 생성자가 먼저 실행
자식 클래스 생성자 안에 부모 클래스 생성자를 호출하고 싶으면 super() 활용
- 부모클래스에 접근하는 방법 : super()
3.부모의 private멤버는 상속은 되지만 직접 접근 불가
자식 객체 생성 시에 부모의 필드 값도 전달 받은 경우, 자식 생성자 안에서 부모의 private 필드에 직접 접근하여 대입 불가
(private 접근 범위, 해당 클래스 안이기에 직접적으로는 접근 불가)
접근 하는 방법
- super() 이용하여 전달받은 부모 필드 값을 부모 생성자 쪽으로 넘겨 생성
- setter, getter 메소드를 이용하여 접근
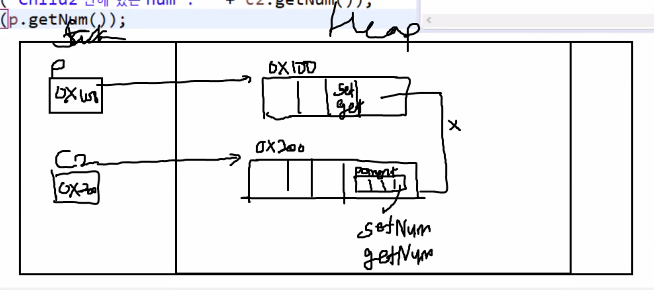
*부모클래스와 자식클래스의 주소값은 다르다
(=참조하고 있지 않다는 의미. 주소값이 다르기에 )
부모클래스의 객체 주소값은 고정되어있지 않다
자식 클래스라고 해서 부모클래스가 그대로 들어가지 않는다

자바의 단일상속, 다중 상속
※ 다중 상속
C++에서 사용 가능한 기능
여러 클래스로부터 상속이 가능하며 복합적인 기능을 가진 클래스를 쉽게 생성 가능
- 서로 다른 클래스로부터 상속받은 멤버 간의 이름이 같은 경우 문제 발생
자바에서 다중상속 불가
단일 상속만 가능. 만약 다중상속이 필요하면 단일 상속을 여러번 사용해서 구현 가능
하나의 자식에 여러 부모 불가
하나의 부모에 여러 자식 가능

화살표 : 아래에서 위로
자식이 부모를 가리키는 것
고로, 자식 클래스에서 부모클래스를 화살표가 가리켜야 한다
상속에서 쓰이는 화살표는 머리가 빈 화살표시
상속 시 딱 하나만 상속 받아오는 것
자바에서는 다중상속하지 않고 단일 상속을 지원함
why?
어느 클래스에서 받아왔는지 알기가 어려워지기 때문 단일 상속만 지원
클래스간의 관계가 다중 상속보다 명확하고 신뢰성 있는 코드 작성가능
자바에서 다중상속이 필요한 경우,
단일 상속을 여러번해서 다중상속을 표현할 수 있다
※ 해당 필드나 getter,setter가 어느 클래스에 속한지 알아볼 때 유용한 팁

대쉬 안에 있는건 어디 안에 있는 메소드인지 보여주는것
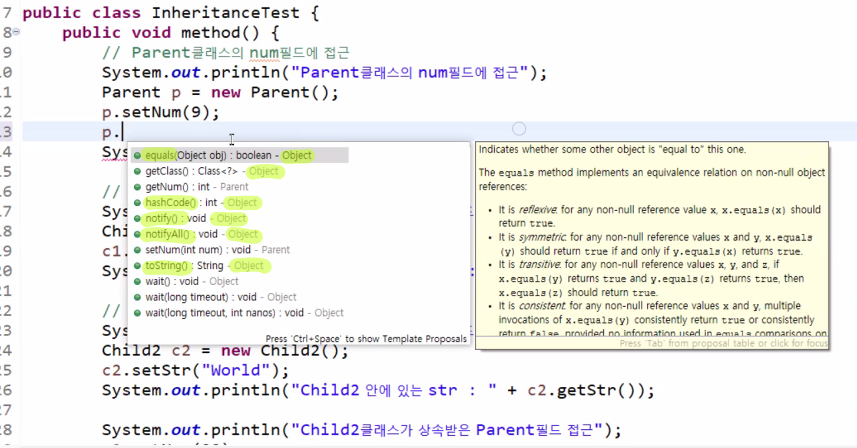
상속의 예시

Object에 있는 메소드들
어떻게 들어가 있을 수 있을까?
모든클래스는 object클래스 후손이기 때문
내가 만든 클래스(사용자 정의 클래스)도 object의 후손이기 때문에 object 안에 있는 클래스들을 다 상속 받은거고 사용할 수 있는 것
.

java.lang.Object
모든 클래스의 부모클래스
최상위 클래스라고 부른다
'JAVA > 개념정리' 카테고리의 다른 글
| [Java] 다형성(polymorphism) & 동적바인딩, 정적바인딩 -- (0) | 2022.08.09 |
|---|---|
| [Java] 오버라이딩(Overriding) & 오버로딩(Overloading) (0) | 2022.08.09 |
| [Java] 객체 배열(Object Array) (0) | 2022.08.06 |
| [Java] 메소드(method) (0) | 2022.08.05 |
| [Java] 접근제한자(Access Modifiers) & 예약어(reserved word) (0) | 2022.08.03 |


